Store in Filesystem Then Upload to Mongodb

File storage is an important feature required in multiple processes across various types of applications. The existence of processes like Content Commitment Networks (CDNs), set up up through 3rd-party deject options similar Amazon Spider web Services, and local file storage options accept always fabricated information technology easier to build such a feature.
Nonetheless, the concept of storing files directly into a database through a single API call had intrigued me for quite some time. That is where GridFS came into the picture for me.

GridFS - A Layman's Understanding
MongoDB has a driver specification to upload and retrieve files from it called GridFS. GridFS allows y'all to store and recall files, which includes ones exceeding the BSON-document size limit of 16 MB.
GridFS basically takes a file and breaks information technology up into multiple chunks which are stored as individual documents in two collections:
- the
chunkcollection (stores the document parts), and - the
filecollection (stores the consistent additional metadata).
Each chunk is express to 255 KB in size. This means that the terminal chunk is usually either equal to or less than 255 KB. Sounds rather neat.
When you read from GridFS, the driver reassembles all the chunks every bit needed. This ways that y'all tin read sections of a file as per your query range. Such every bit listening to a segment of an audio file or fetching a section of a video file.
Annotation: It is preferred to use GridFS for storing files commonly exceeding the 16 MB size limit. For smaller files, it is recommended to use the BinData format to store the files in single documents.
This summarizes how GridFS works in general. Time to dip our feet into some working code and see how to implement a system as such.
Enough Talk, Show Me the Code
We are using Node.js with admission to a cloud example of MongoDB for our setup. You can discover the code repository for the sample application here.
tarique93102/gridfs-file-storage
Contribute to tarique93102/gridfs-file-storage evolution by creating an business relationship on GitHub.
tarique93102 GitHub
We volition completely focus on segments of the code that relate to the functionalities of GridFS. Nosotros'll learn how to set it upwardly and utilize information technology to store files, think files or a particular file, and delete a particular file. Allow's start then.
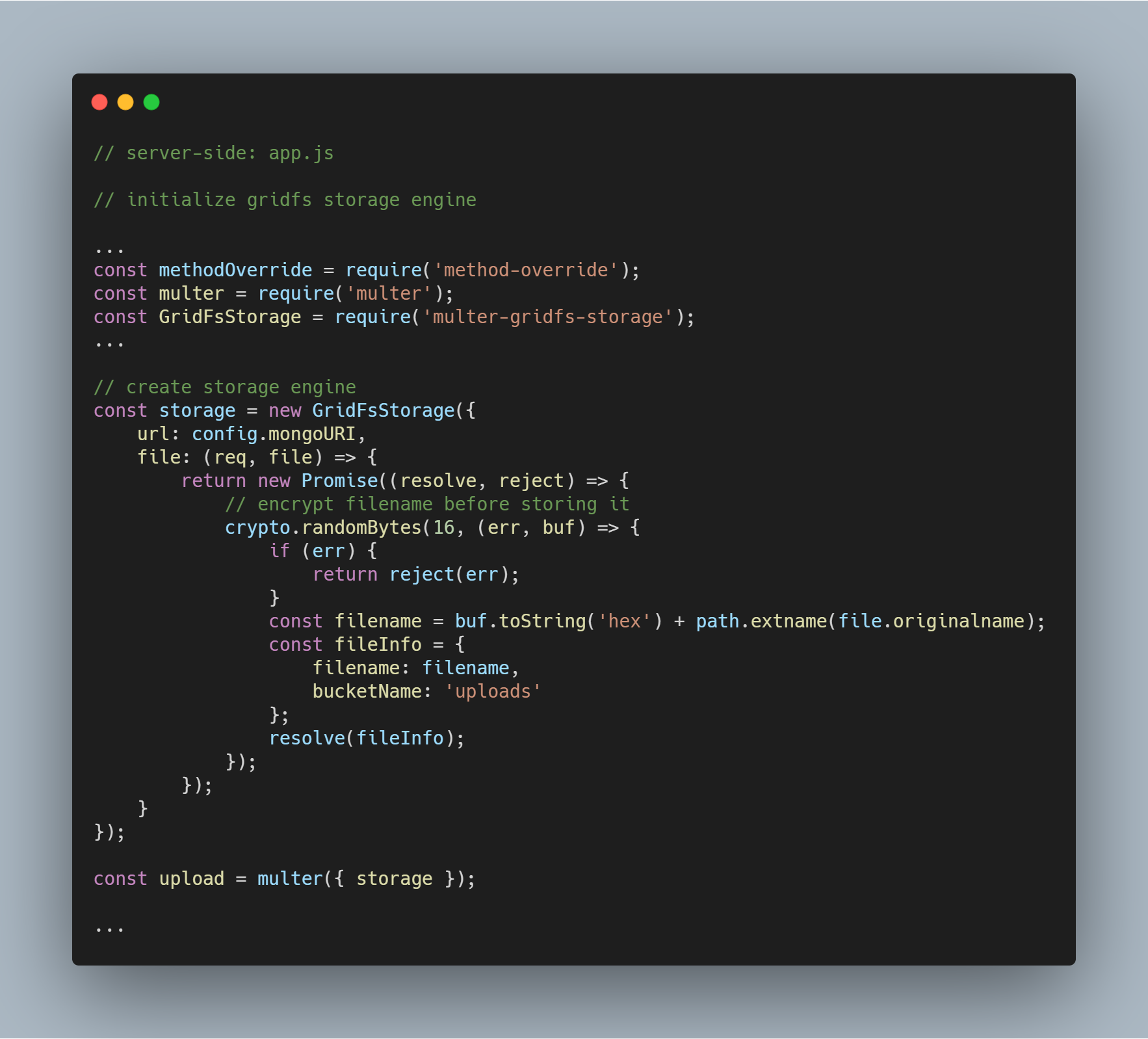
Initialize the Storage Engine
The packages needed to initialize the engine are multer-gridfs-storage and multer. Nosotros also use method-override middleware to enable the delete functioning for files. The npm module crypto is used to encrypt the filenames on existence stored and read from the database.
Once the storage engine using GridFS is initialized, y'all accept to simply call it using the multer middleware. It is then passed to the respective route executing the various file storage operations.

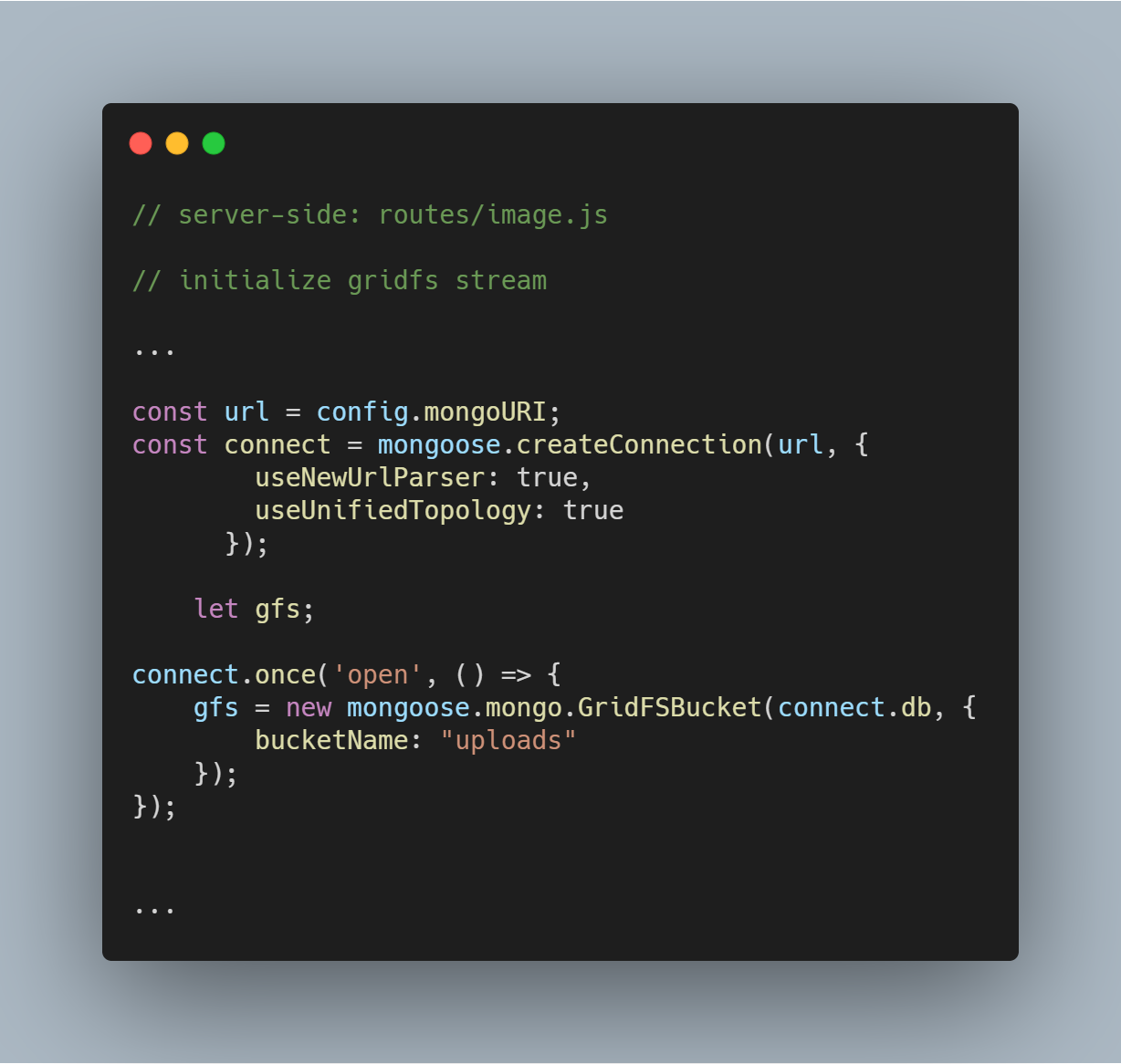
Initialize GridFS Stream
We initialize a GridFS stream as seen in the lawmaking beneath. The stream is needed to read the files from the database and also to assist render an image to a browser when needed.

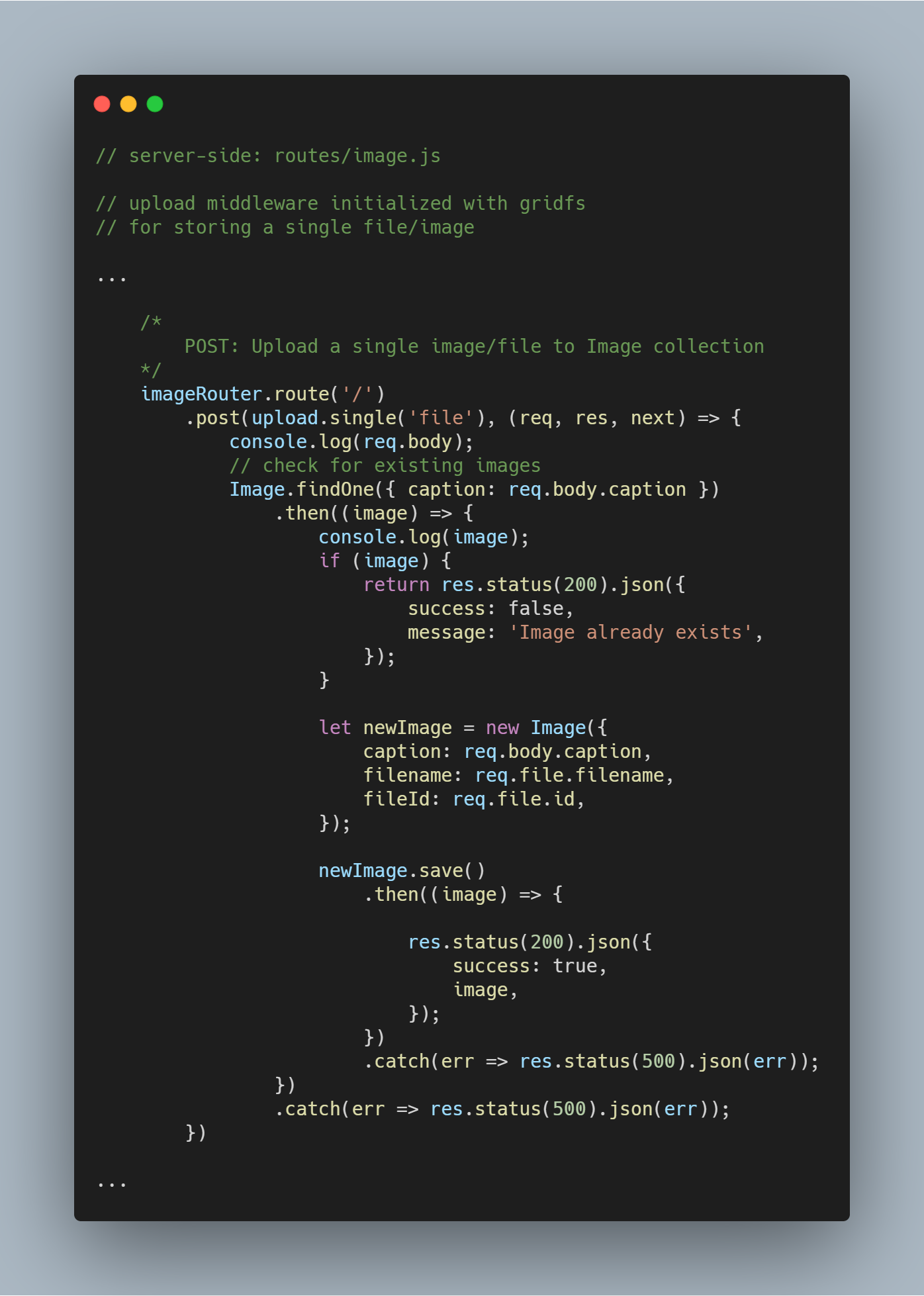
Upload a Single File or Paradigm
We reuse the upload middleware we had created before.
Annotation: The proper noun file is used as a parameter in upload.unmarried() since we have the key with a like name carrying the file existence sent from the client.

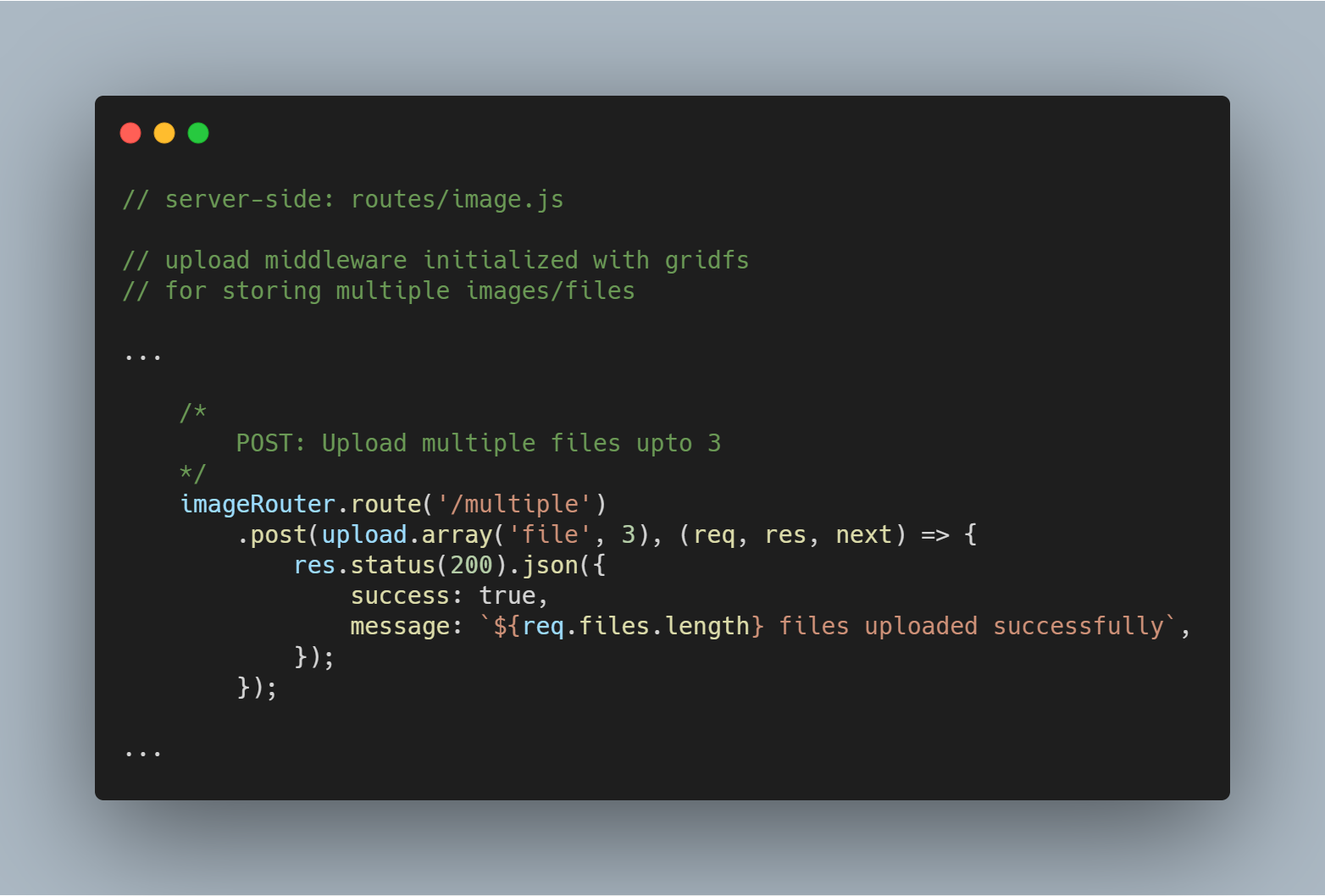
Upload Multiple Files or Images
We tin can also upload multiple files at once. Instead of upload.single(), we have to merely use upload.multiple(<number of files>).
Annotation: The number of files uploaded can be less than the defined number of files.

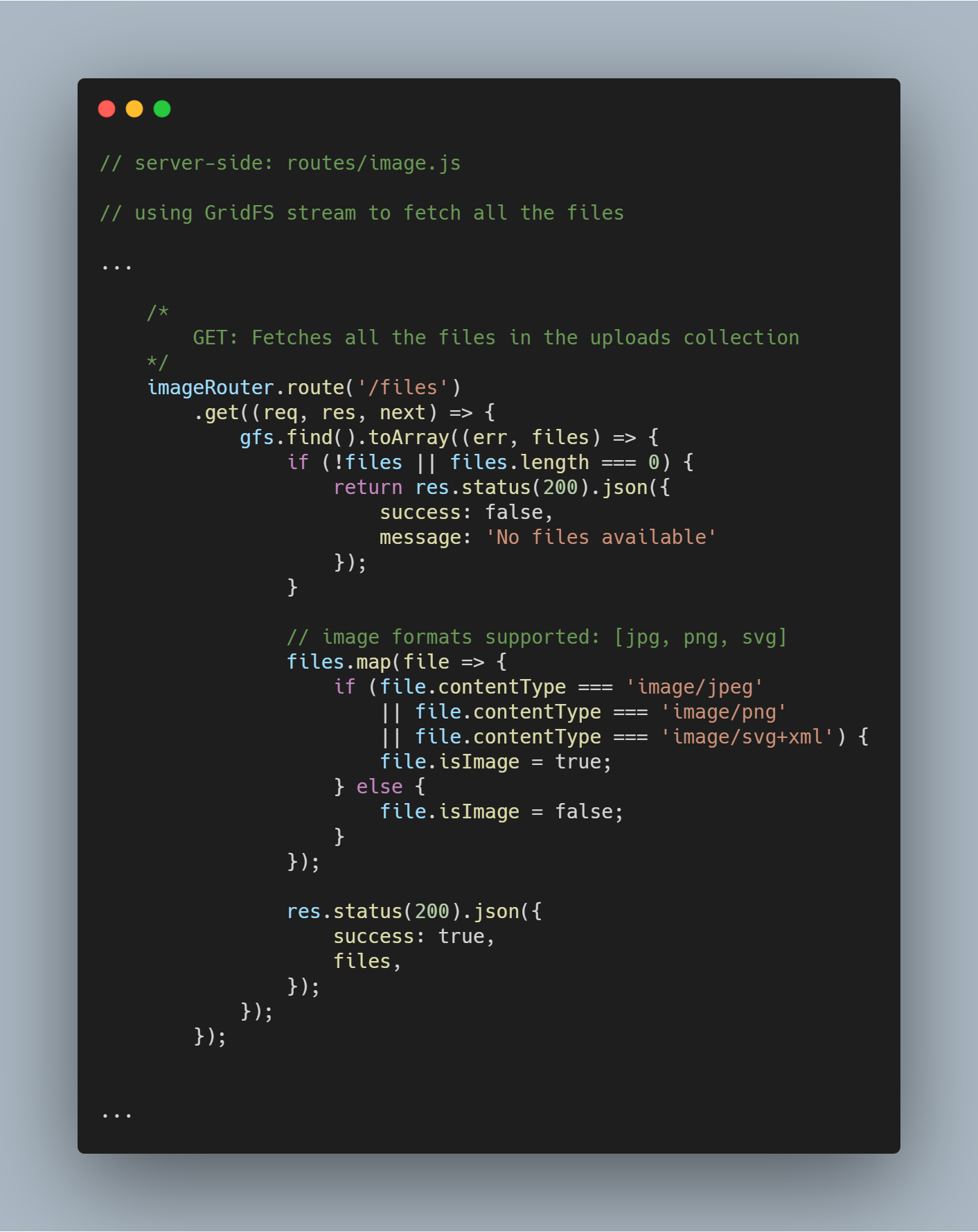
Fetch all Files From Database
Using the stream initialized we can fetch all the files in the detail database using gfs.discover().toArray(...). Once the files are obtained nosotros map information technology to an array and ship the response.

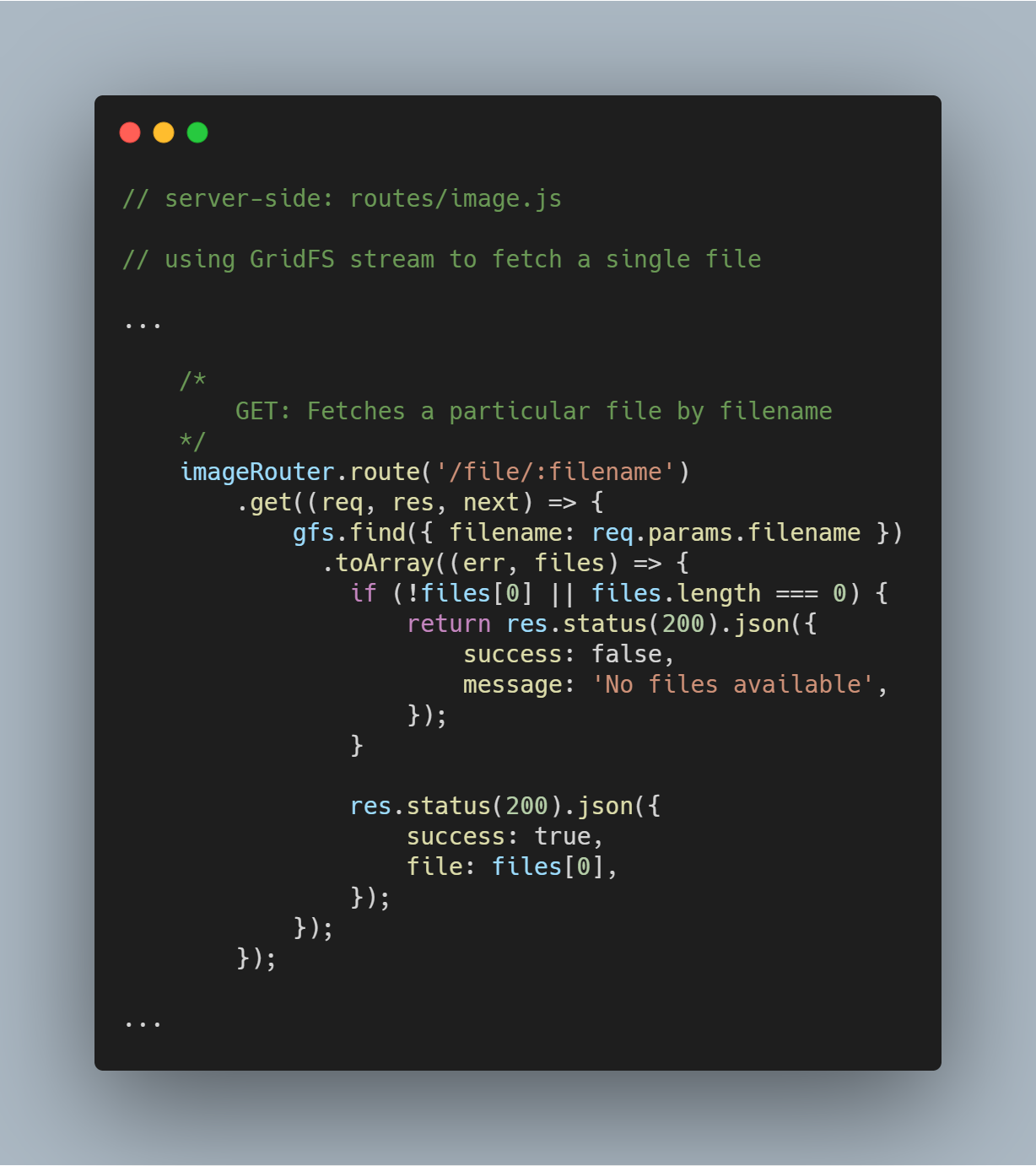
Fetch a Unmarried File By Filename
Information technology is super elementary to query GridFS for a single file based on a specific attribute like filename. Using the GridFS stream, y'all can query the database through the function gfs.find({<add query here>}).

Return a Fetched Image to Browser
This is a slightly trickier role since you take to not only fetch a file from the database simply as well to render it as an image on the respective browser. We fetch the file normally. No change in that procedure.
And then with the help of the method openDownloadStreamByName() on gfs stream, we can easily render an image every bit information technology returns a readable stream. Having done that, nosotros can use JavaScript'south pipage() to stream the response.

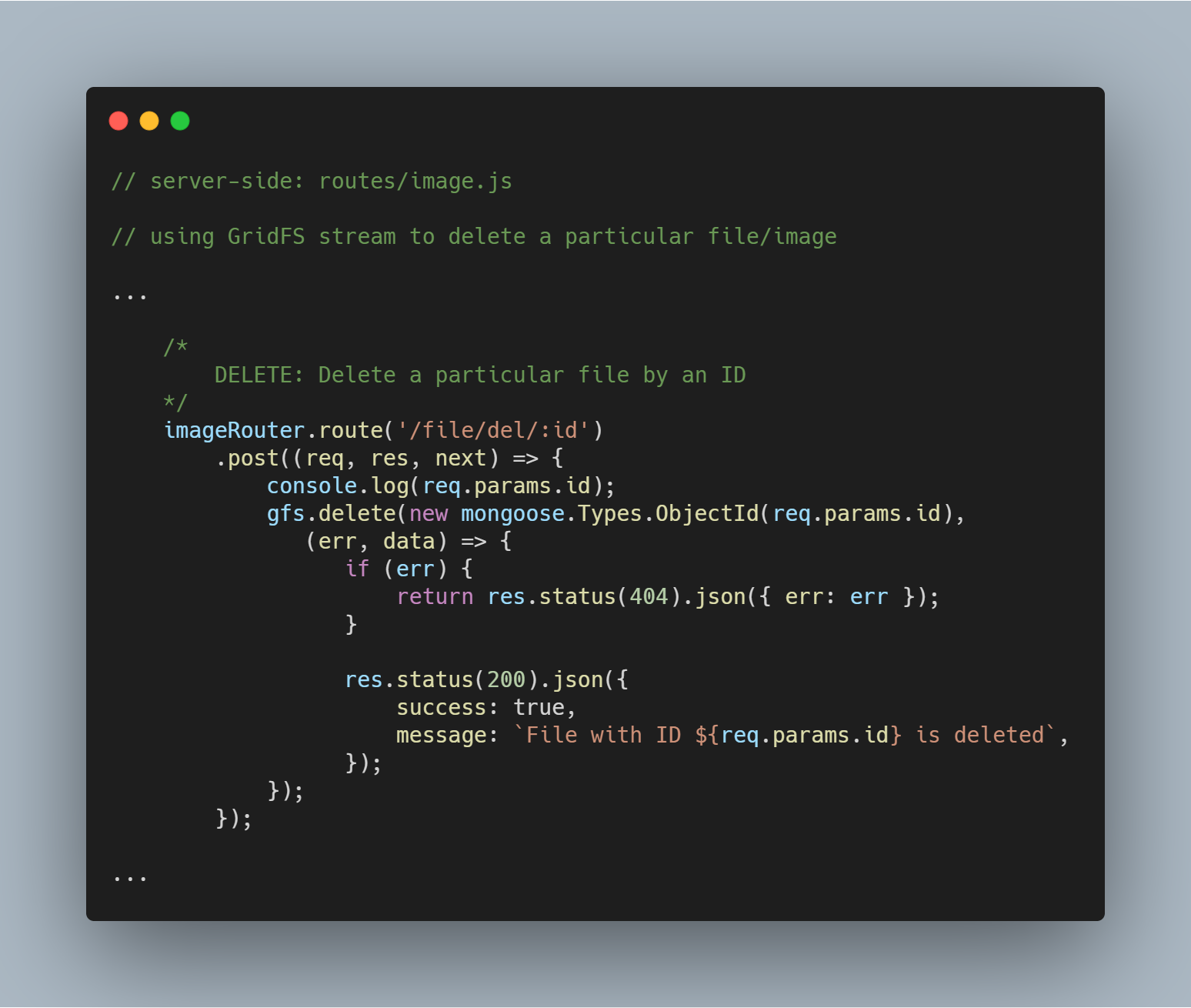
Delete a Particular File past Id
Deleting a file is equally straight-forrad. We apply the stream method delete() with _id parameter to query and delete the concerned file.

Those are the major functionalities offered by the storage engine design. I had leveraged the GridFS features discussed to create a elementary image uploading application. You can delve deeper into the code in the respository.
Decision
Information technology took me some fourth dimension and a decent amount of struggle to sympathize how to make use of GridFS for a personal project. Because of this, I wanted to brand certain that at least one other person didn't have to invest the same corporeality of time.
Having said that, I would recommend using GridFS with circumspection. Information technology is non a silvery bullet to all your file storage concerns. Still, it is a groovy specification to know and exist enlightened of.
If yous have whatsoever queries or concerns, you tin comment in the post or reach out to me on LinkedIn.
In the mean fourth dimension, continue coding.
Acquire to code for gratis. freeCodeCamp'south open source curriculum has helped more than 40,000 people get jobs equally developers. Get started
radcliffe-brownbusind.blogspot.com
Source: https://www.freecodecamp.org/news/gridfs-making-file-uploading-to-mongodb/
0 Response to "Store in Filesystem Then Upload to Mongodb"
Post a Comment